
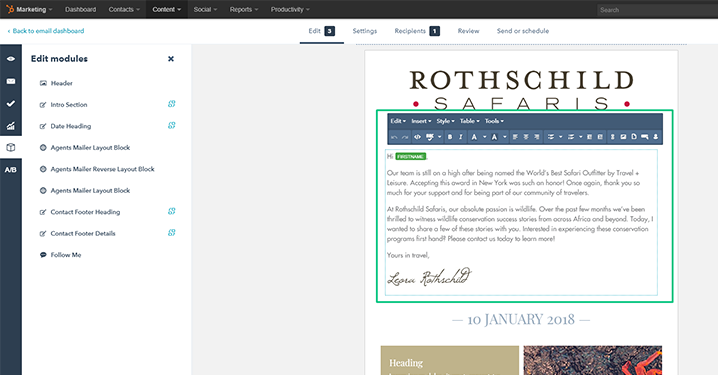
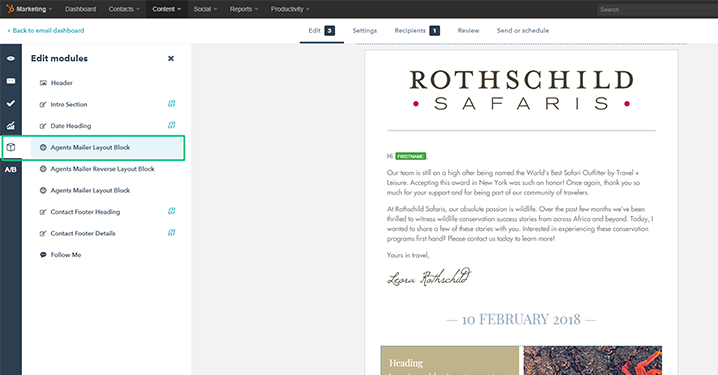
The intro module is a rich text module. It has a block of text that can be edited by selecting, deleting and adding text. The module already includes the personalization token for firstname (defaults to 'Traveler' if no first name is present). The company owners signature has been inserted as an image into the intro section content. This can be selected and removed if need be. Another signature can be inserted if required.
Date Heading:

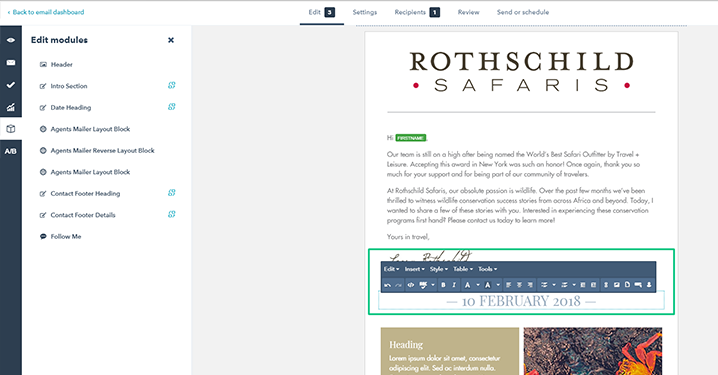
The date heading module is a rich text module. You can edit the date as you would in a normal text editor. The text you type in here will automatically be capitalized, centered, styled to the correct font colour and font family (PlayFair falling back to Times New Roman).
Mailer Layout Block:
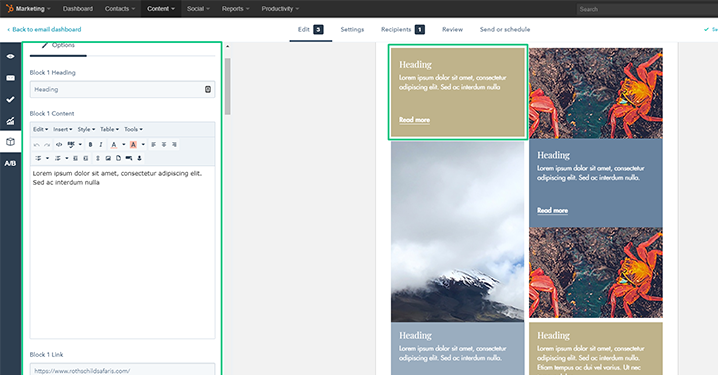
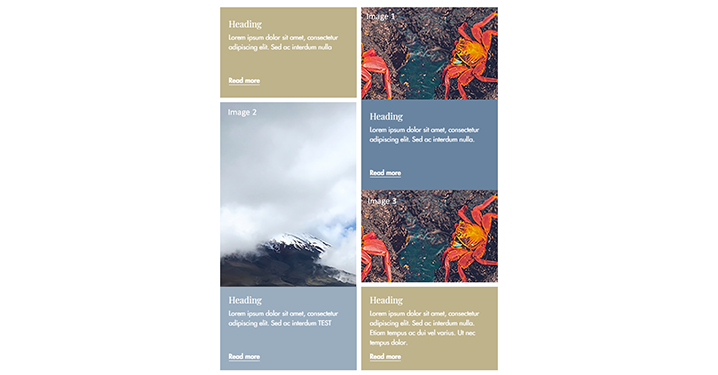
This is a custom module that allows you to populate images, content and change the colour of the content blocks. To edit the module, click on the ‘Module’ icon in the left sidebar, and click on the Mailer Layout Block module:

To edit the first block on the left, you will see 4 fields prefixed with ‘Block 1’.

The first field is for the heading. Please note that if you leave this field blank, the entire block will disappear from the mailer (this is so you can create an Mailer Layout Block that only has two content blocks and no images.)
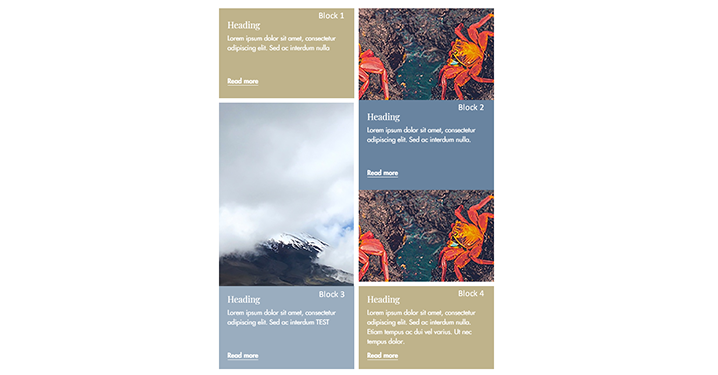
Once you have populated the content block, you can repeat the process for the other content blocks in the layout block, blocks outlined below:

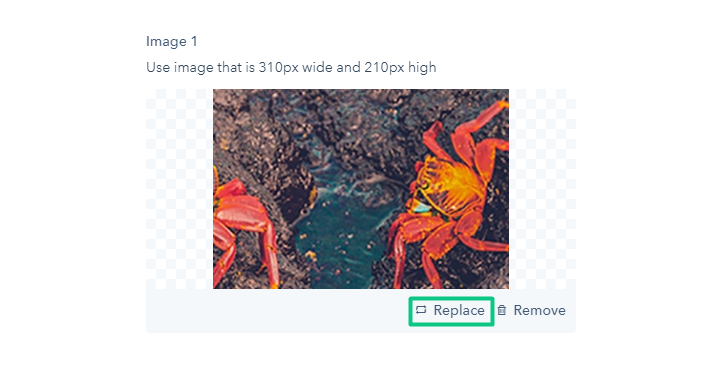
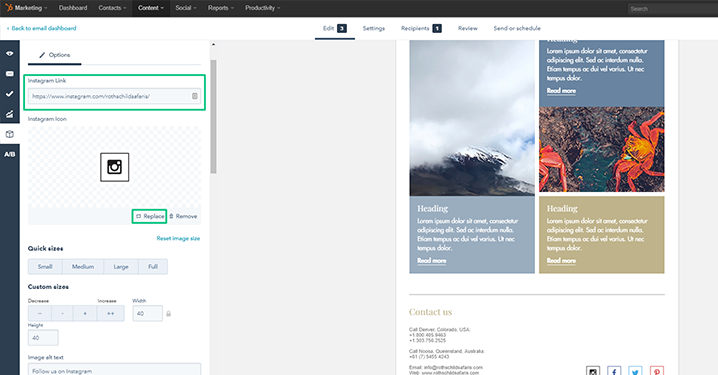
To replace the images, you will first need to click on ‘Replace’ on the image.

You can repeat the process for each image in the layout block Each image editor has clear instructions on the pixel sizes of the images for each section - images 1 and 3 need to be 310px wide and 210px high and image 2 needs to be 310px wide and 420px high. The images are labelled as follows:

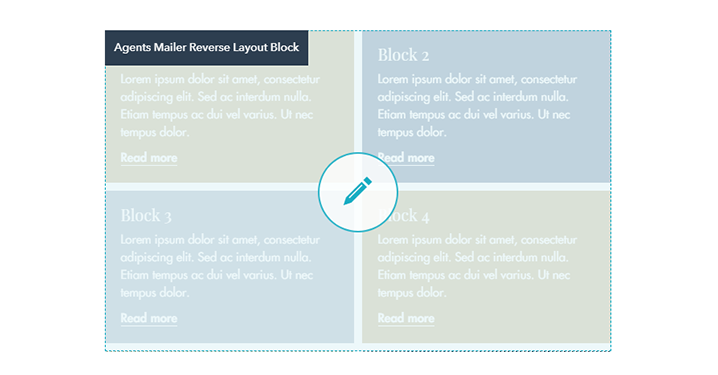
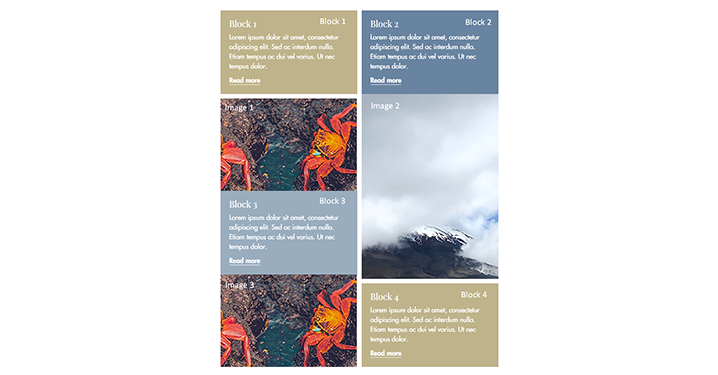
Mailer Reverse Layout Block:
This module works exactly like the Mailer Layout Block module, except the fields are laid out as follows:

Again, each image editor has clear instructions on the pixel sizes of the images for each section - images 1 and 3 need to be 310px wide and 210px high and image 2 needs to be 310px wide and 420px high.
Contact Footer Heading:
This is a rich text field. You can edit the text of the heading in the footer if need be.
Contact Footer Details:
This is a rich text field. You can edit the text of the footer content in the footer if need be (if the phone numbers or email address changes, or if you need to add another office to the footer).
Email Social Follow Module:
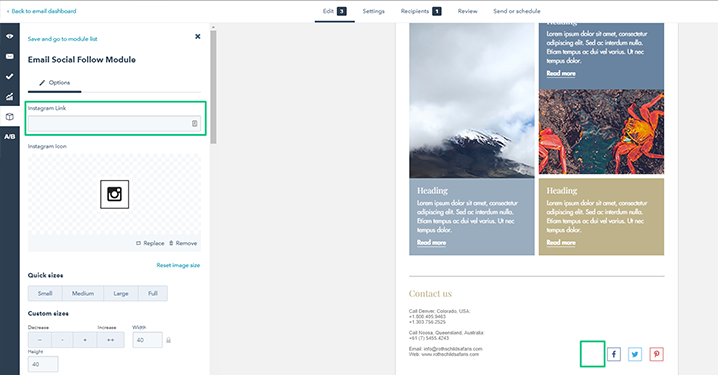
This is a custom module. There are fields for Instagram, Facebook, Twitter and Pinterest links and icons:

For each social media, you can change the link in the field with the suffix ‘Link’ and by clicking on replace image, you can change the image of the icon.
To remove one of the social icons from the footer, simply leave the link field blank and save the module:

Customising the layout
Customising the layout is not advised unless balance in the layout is maintained. For example, removing all three images from a layout to allow a block of four content blocks (two in each column) maintains the balance of the layout. To achieve this layout, simply edit one of the Mailer Layout or Mailer Reverse Layout Blocks and remove all of the images:

This will leave you with a block of four content blocks, in which you can customise the content and background colour: