
Designing the user interface
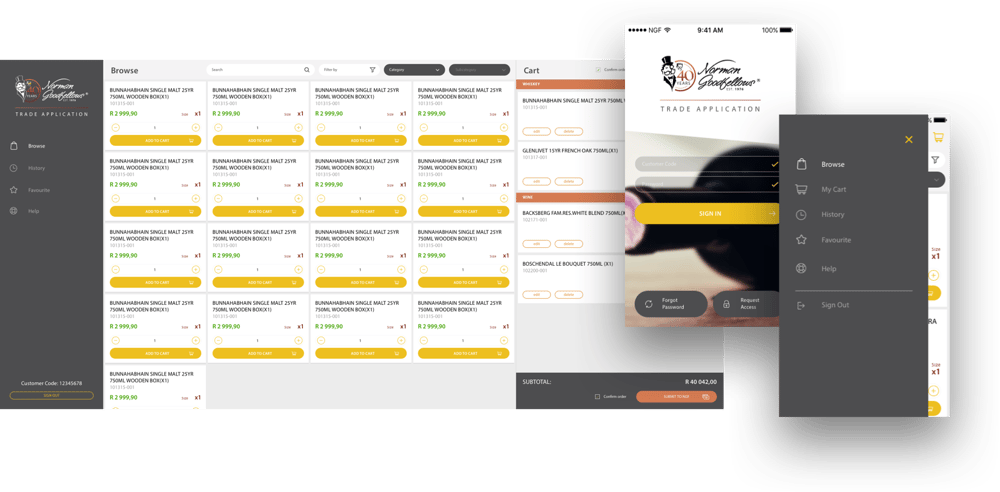
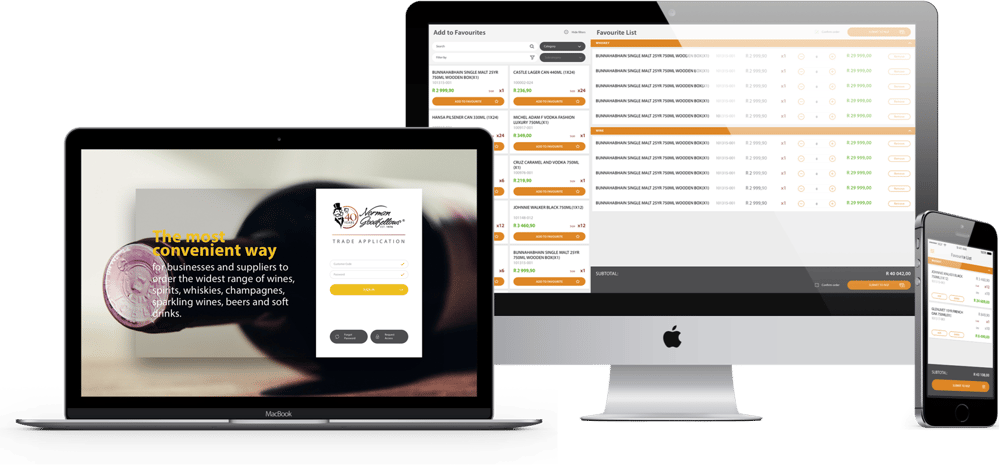
The interface was designed for mobile first, and then translated to desktop. In our research, we found that although customers behind desktops did most of the ordering, we see this changing and wanted to encourage the change. E.g. A restaurant manager working the restaurant floor suddenly discovers the restaurant is on its last few bottles of a favourite wine

Designing your application for mobile first, and then for desktop is a great way to make sure you future proof your software.

