HubSpot Email Automation: Step-by-Step Guide to Automated Campaigns
Read more
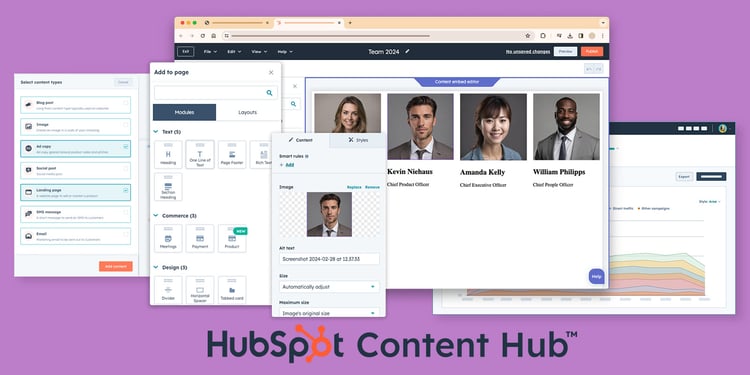
In a world that demands instant results, sending manual emails, juggling a high volume of contacts, and perfecting send times can be overwhelming. If you feel like this, you are not alone. These are common, and time consuming issues that cause lost opportunities and disengaged customers. Fortunately, HubSpot's email automation helps take the guesswork out of strategic, timely and personalised communication and enables you to send automated emails that will improve your customer’s experience while scaling results. HubSpot automated emails are built into their Marketing Hub and